AI Default Channel Formats¶
You can send JSON-formatted output directly against your Endpoints for it to be output to the respective channels.
The AI Default Channel is special in a way that content from the Default Channel is automatically converted into the correct payloads for all other channels.
Using the Code Node, you can also send JSON-formatted output to the Endpoints for the AI Default Channel, and it will handle the conversion into the appropriate content. The required payload formats are described below.
Payload Formats¶
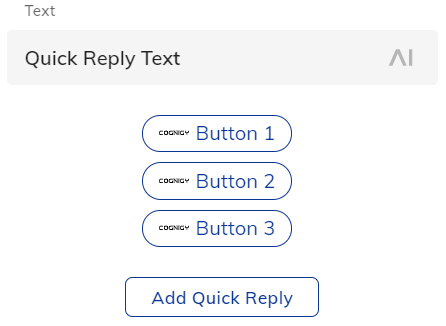
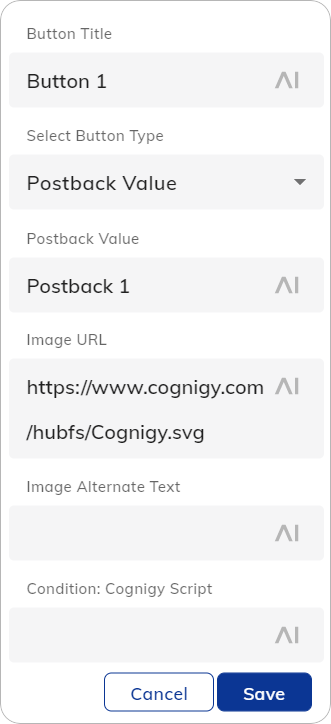
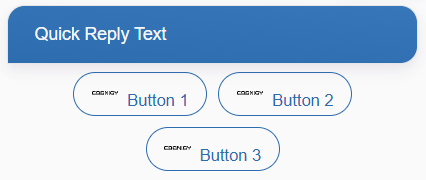
Text with Quick Replies
Sends text and a number of quick reply buttons.
actions.output(null, {
"type": "quickReplies",
"_cognigy": {
"_default": {
"_quickReplies": {
"type": "quick_replies",
"text": "Quick Reply Text",
"quickReplies": [
{
"id": 111,
"contentType": "postback",
"payload": "Postback 1",
"title": "Button 1",
"imageUrl": "https://www.cognigy.com/hubfs/Cognigy.svg"
},
{
"id": 112,
"contentType": "phone_number",
"payload": "+49123456",
"title": "Button 2"
},
{
"id": 112,
"contentType": "trigger_intent",
"payload": "",
"title": "Button 3",
"intentName": "Intent Name"
}
]
}
}
}
});
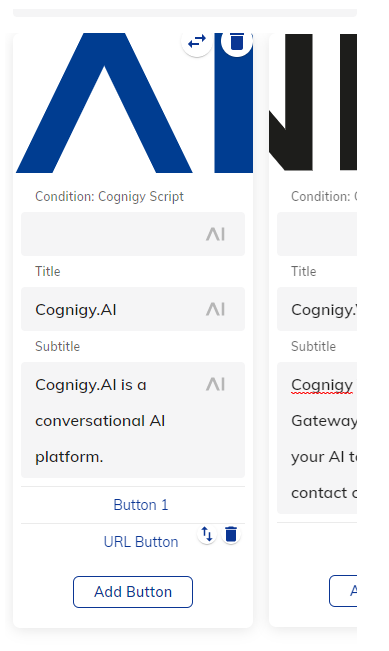
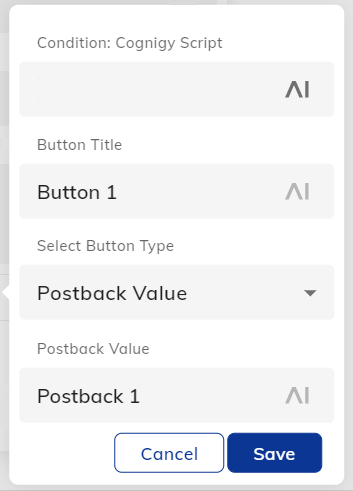
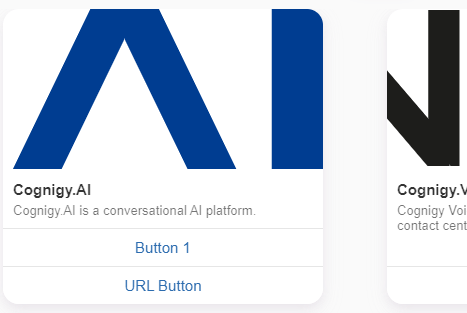
Gallery
Outputs a carousel of cards.
actions.output(null, {
"type": "gallery",
"_cognigy": {
"_default": {
"_gallery": {
"type": "carousel",
"items": [
{
"id": 111,
"title": "Cognigy.AI",
"subtitle": "Cognigy.AI is a conversational AI platform.",
"imageUrl": "https://www.cognigy.com/hubfs/AI%20Copy%205.svg",
"buttons": [
{
"id": 112,
"payload": "Postback 1",
"type": "postback",
"title": "Button 1"
},
{
"id": 113,
"payload": "",
"type": "web_url",
"title": "URL Button",
"url": "https://www.cognigy.com/products/cognigy-ai"
}
]
},
{
"id": 121,
"title": "Cognigy.VG",
"subtitle": "Cognigy Voice Gateway connects your AI to your contact center",
"imageUrl": "https://www.cognigy.com/hubfs/cognigy-vg-logo.svg",
"buttons": [
{
"id": 122,
"payload": "",
"type": "web_url",
"title": "Click me",
"url": "https://www.cognigy.com/products/voice-gateway"
}
]
}
],
"fallbackText": "Fallback text for voice channels"
}
}
}
});
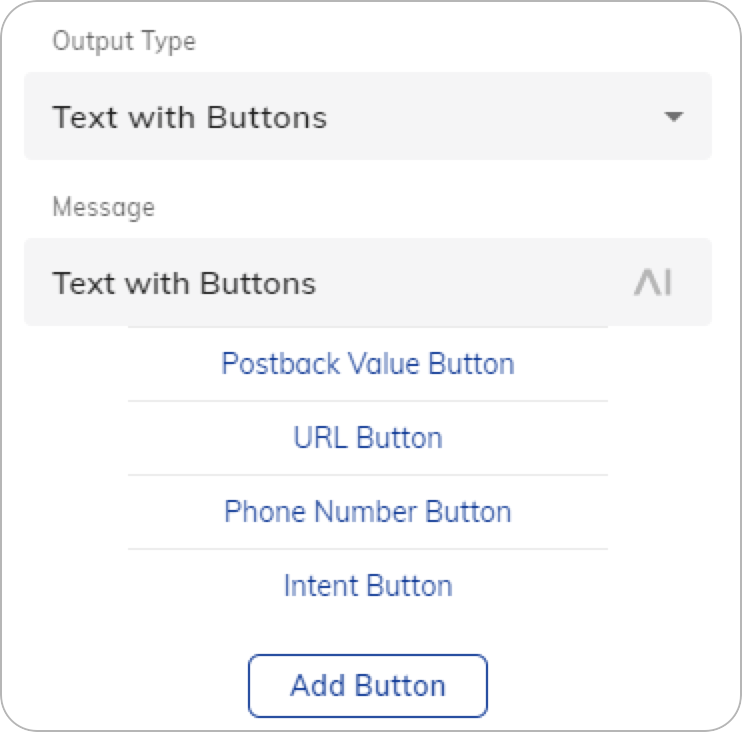
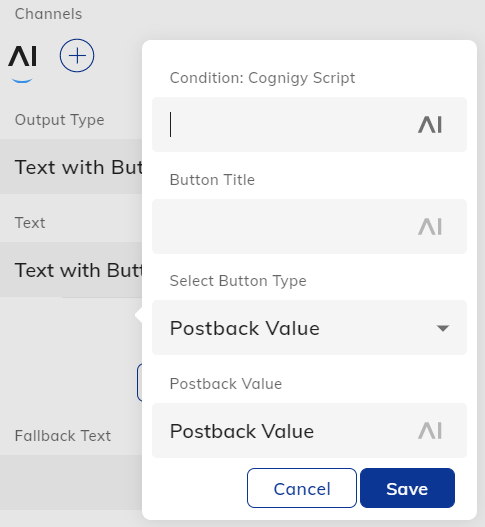
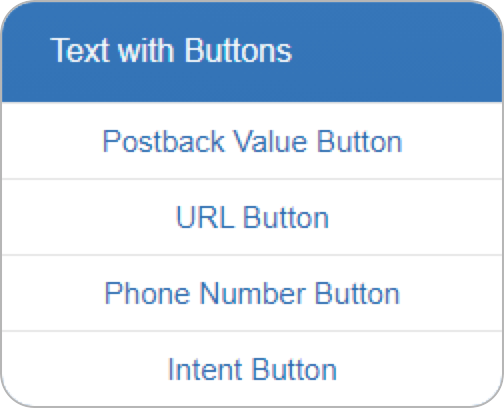
Text with Buttons
Outputs text with a list of buttons.
actions.output(null, {
"type": "buttons",
"_cognigy": {
"_default": {
"_buttons": {
"type": "buttons",
"text": "Text with Buttons",
"buttons": [
{
"id": 111,
"payload": "Postback Value",
"type": "postback",
"title": "Postback Value Button"
},
{
"id": 112,
"payload": "",
"type": "web_url",
"title": "URL Button",
"url": "https:\\\\google.com"
},
{
"id": 113,
"payload": "+491234567",
"type": "phone_number",
"title": "Phone Number Button"
},
{
"id": 114,
"payload": "",
"type": "trigger_intent",
"title": "Intent Button",
"intentName": "Intent Name"
}
]
}
}
}
});
List
Outputs a list.
actions.output(null, {
"type": "list",
"_cognigy": {
"_default": {
"_list": {
"type": "list",
"items": [
{
"title": "List Item 1",
"subtitle": "Subtitle",
"imageUrl": "https://www.cognigy.com/hubfs/Cognigy.svg",
"defaultActionUrl": "",
"imageAltText": "Alternate Text",
"buttons": [
{
"type": "postback",
"payload": "Postback Value",
"title": "Postback Button"
}
]
},
{
"title": "List Item 2",
"subtitle": "",
"imageUrl": "",
"defaultActionUrl": "",
"buttons": [
{
"type": "web_url",
"payload": "",
"title": "URL Button",
"url": "https:\\\\www.google.com"
}
]
},
{
"title": "List Item 3",
"subtitle": "",
"imageUrl": "",
"defaultActionUrl": "",
"buttons": [
{
"type": "phone_number",
"payload": "+491234567",
"title": "Phone Number Button"
}
]
},
{
"title": "List Item 4",
"subtitle": "",
"imageUrl": "",
"defaultActionUrl": "",
"buttons": [
{
"type": "trigger_intent",
"payload": "",
"title": "Intent Button",
"intentName": "Intent Name"
}
]
}
],
"button": {
"type": "postback",
"condition": "",
"payload": "Postback value",
"title": "Separate Button from List"
}
}
}
}
});
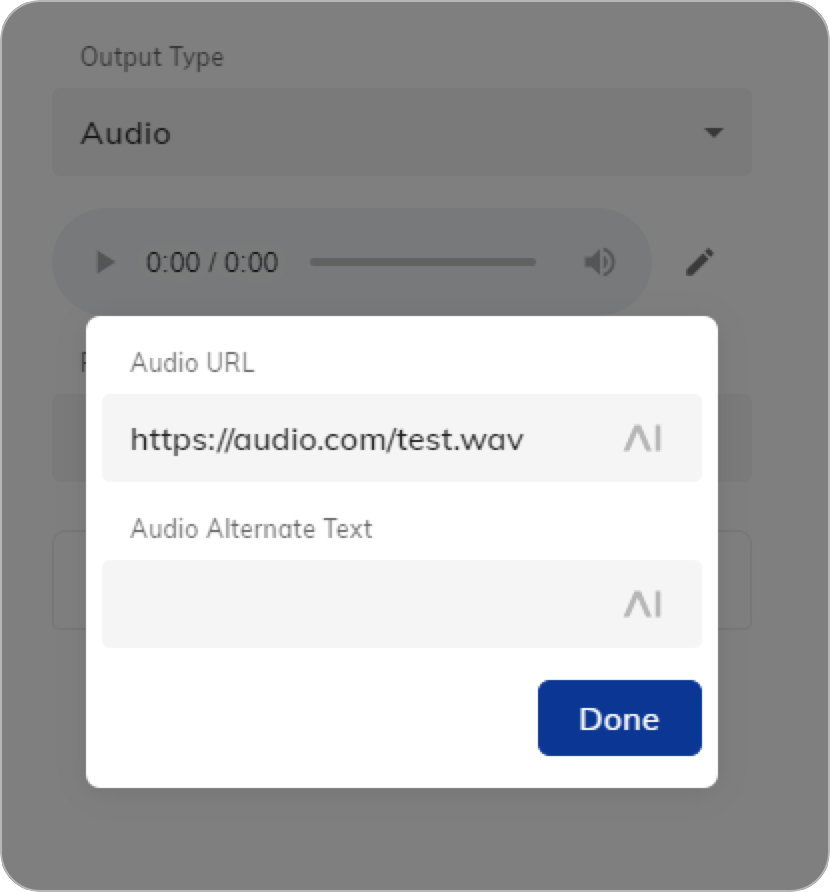
Audio
Outputs audio from a URL.
Image
Outputs image from a URL.
Video
Outputs video from a URL.
Adaptive Card
Outputs an adaptive card.
actions.output(null, {
"type": "adaptiveCard",
"_cognigy": {
"_default": {
"_adaptiveCard": {
"type": "adaptiveCard",
"adaptiveCard": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Publish Adaptive Card Schema"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "Image",
"style": "Person",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "Small"
}
],
"width": "auto"
},
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"weight": "Bolder",
"text": "Matt Hidinger",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "None",
"text": "Created Tue, Feb 14, 2017",
"isSubtle": true,
"wrap": true
}
],
"width": "stretch"
}
]
},
{
"type": "TextBlock",
"text": "Publish Adaptive Card Schema easily.",
"wrap": true
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
],
"actions": [],
"version": "1.5"
}
}
}
}
});