Getting Started with Webchat v3¶
In this tutorial, you will create an AI Agent from scratch, build a conversation using Basic Nodes, deploy this agent using Webchat v3, and test the Flow in Demo Webchat mode. Additionally, you will configure several Webchat settings: add a feedback form, customize the homepage by changing the welcome text, and include conversation starters.
Prerequisites¶
Cognigy.AI version 4.72 or later.
Create a Project¶
Create a project that involves building an AI Agent:
- In the upper-left corner of the Main page, click + Create Project.
- On the Basic settings for your Project page, specify a name for your agent in the Project Name field, for example,
AI Project. - Click Create Empty Project.
Once the project creation is complete, you can proceed with building the AI Agent.
Build a Flow¶
To build an AI Agent, follow these steps:
- In the left-side menu of the Project , navigate to Build > Flows.
- Create a new Flow by clicking + New Flow in the upper-right corner.
- In the New Flow window, do the following:
3.1. Add a unique name, for example,Getting Started.
3.2. Add a relevant description, for example,Getting Started Guide for Webchat v3.
3.3. Click Create. - In the Flow editor, create a new Node by clicking + and selecting a Question Node from the list.
- In the Question Node editor, set up the following parameters:
5.1. From the Question Type list, select Text.
5.2. In the Text field, enter the following sentences:Hello! Welcome to Cognigy Support. How can I assist you today?
5.3. Click Save Node. - Below the Question Node, add a Say Node.
- In the Say Node editor, go to the Text field and enter the following sentences:
The Cognigy Headquarters is located in Düsseldorf, Germany. Is there anything else I can help you with? - Click Save Node.
- Below the Say Node, add the second one.
- In the second Say Node, set up the following parameters:
10.1. From the Question Type list, select Gallery.
10.2. Click Add Card.
10.3. Open the card settings by clicking the image card.
10.4. In the Image URL field, enter thehttps://docs.cognigy.com/webchat/images/europe-office-cognigy.pngURL and click Done.
10.5. In the Title field, enterDüsseldorf-Hafen.
10.6. Click Add, then Empty Tile.
10.7. In the Button Title field, enterGo to the Map.
10.8. From the Select Button Type list, choose URL.
10.9. In the URL field, enter thehttps://maps.app.goo.gl/nWgwUdgaPABkSFZC7URL and click Save. - Click Save Node.
- Below the second Say Node, add a Wait for Input Node.
- Below the Wait for Input Node, add the third Say Node.
- In the Say Node editor, go to the Text field and enter the following sentences:
You're welcome! If you have a moment, please rate your experience with our support today in the Chat options. - Click Save Node.
Once your AI Agent is created, you can deploy it via the Webchat v3 Endpoint.
Create an Endpoint¶
To create a Webchat Endpoint v3, follow these steps:
- In the left-side menu of the Project, go to Deploy > Endpoints.
- On the Endpoints page, click + New Endpoint.
- In the New Endpoint section, do the following:
3.1. Select the Webchat (v3) Endpoint type.
3.2. Add a unique name.
3.3. Select a Flow that you created on the previous step. - Click Save.
Now you can change the default settings of the Webchat v3 Endpoint.
Customize Webchat¶
To customize settings within the Webchat v3 Endpoint, follow these steps:
- Go to the Home Screen settings.
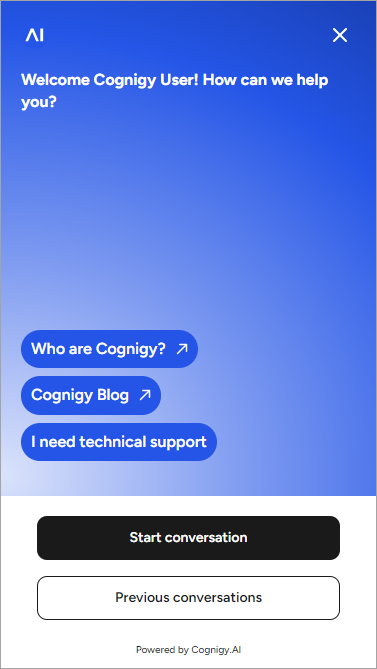
- In the Change Welcome Text field, enter the following text:
Welcome Cognigy User! How can we help you? - In the Conversation Starters section, activate Enable Conversation Starters and click Add.
- In the Title field, enter
Who are Cognigy? - From the Type list, select URL.
- In the URL field, enter
https://www.cognigy.com/. - Click Add.
- In the Title field, enter
Cognigy Blog. - From the Type list, select URL.
- In the URL field, enter
https://www.cognigy.com/blog. - Click Add.
- In the Title field, enter
I need technical support. - From the Type list, select Postback Value. Using this type, the user will immediately enter a chat with an agent to start a conversation.
- In the Postback Value field, enter
technical-support. - Go to the Chat Options section.
- In the Conversation Rating settings, select Always from the Enable Rating Functionality list.
- Click Save.
Once the Webchat v3 settings are configured, proceed to test the AI Agent.
Test your AI Agent¶
To test your AI Agent via Demo Webchat, follow these steps:
- In the upper-right corner of the Endpoint Editor page, select Open Demo Webchat. A home screen of Webchat v3 opens.
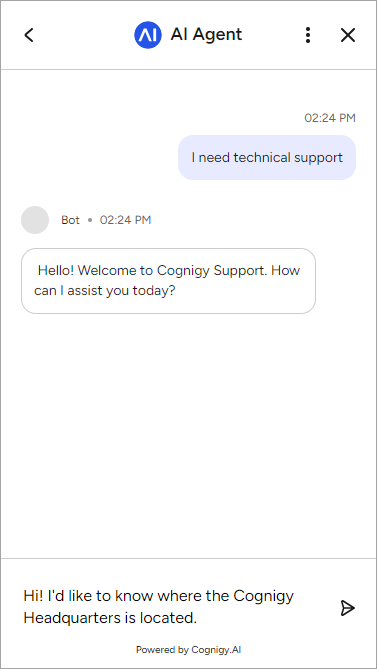
- Click the button I need technical Support that triggers a conversation with the AI Agent.

-
Reply to the AI Agent with the following message:
Hi! I'd like to know where the Cognigy Headquarters is located.

-
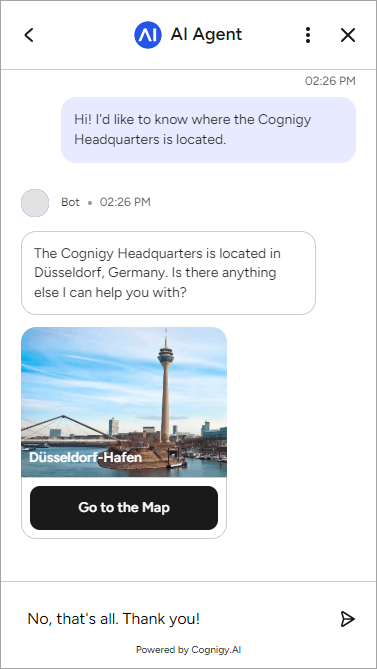
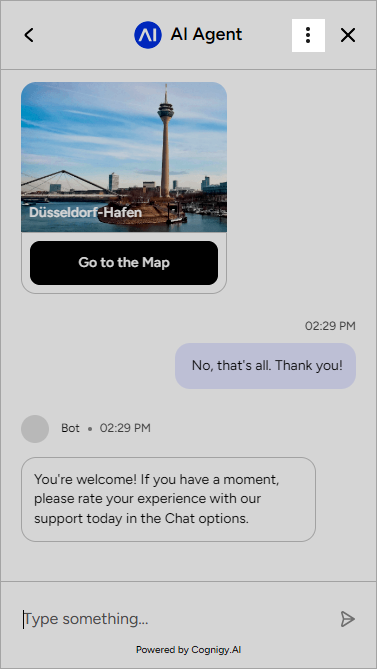
The agent sends you the answer, which contains the location and a link to the map, and asks if further assistance is needed. Send the following message as a reply:
No, that's all. Thank you!

-
When you send a reply, the AI Agent asks you to leave feedback on the Chat Options screen. In the upper-right corner of the current page, click
.

-
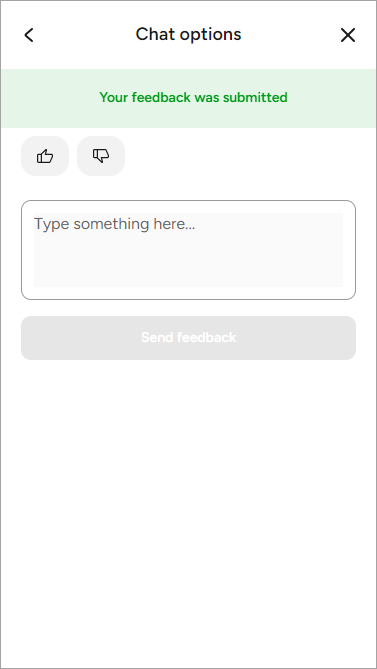
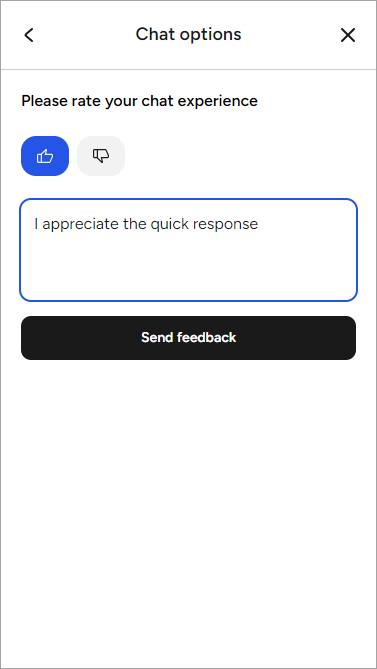
On the Chat Options screen, click
(thumbs up) and leave the message
I appreciate the quick responsein the feedback field. Click Send feedback.

-
After submitting feedback, a notification about the sent message will appear at the top of the window. The user can give feedback an unlimited number of times. Return to the conversation you started or view earlier conversations on the home screen. For navigation, use the button < in the upper-left corner of the screen.