Copilot: Adaptive Card Tile¶

Description¶
This Node allows you to create and display adaptive cards in your AI Copilot Workspace. Adaptive cards can display rich content and interactive elements, such as images, text, buttons, and forms.
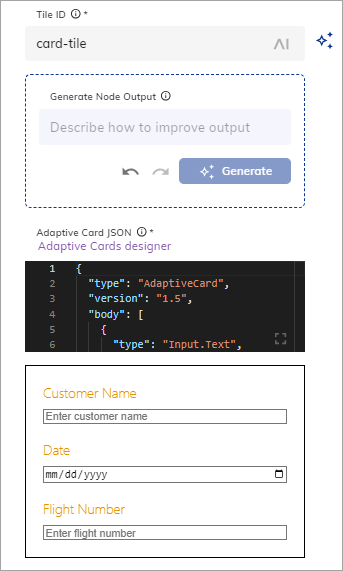
The Adaptive Card Designer can help you to define an Adaptive Card. Copy the JSON card payload and paste it into the form. Alternatively, you can use Generative AI to create a new adaptive card or improve an existing one.
Settings¶
| Parameter | Type | Description |
|---|---|---|
| Tile ID | CognigyScript | The ID that you created in the AI Copilot configuration. |
| Generate Node Output | Text | A prompt or instruction for generating the Adaptive Card. To apply the prompt, click Generate. |
| Adaptive Card JSON | HTML | The Adaptive Card JSON payload to render inside the tile. |
| JSON Data | JSON | The Data to send to the IFrame as a postMessage event. |
Create an Adaptive Card with Generative AI¶
Before creating an Adaptive Card with Generative AI, ensure that you are connected to one of the LLM Providers.
To use this feature, follow these steps:
- In the Generate Node Output section, instruct the Generative AI model how to improve the current Adaptive Card. For example,
Create a form with a customer name field and a date input field. - Click Generate. The adaptive card will be generated.
- Iteratively improve the resulting Adaptive Card by giving further instructions in the Generate Node Output section. For example,
Add a flight number field. - Click Generate. The existing adaptive card will be updated.
To navigate between your inputs, use
.